首先先在plugins/底下創立一個檔案叫做ActionBattle_Actor.js
接著用昨天的方式
在插件管理器空白列點兩下
再點選插件設定中的名稱後跳出一個清單
是不是就有找到ActionBattle_Actor了呢?
接著按下OK
在插件管理器列表就會多出一列屬於你自己的插件了!
在按下OK跳回到主畫面
好啦!UI暫時就用到這邊,開始來寫程式碼吧!
寫程式碼之前應該都要有個方便的編輯器
這邊其實就按個人喜好
但如果是剛入門的朋友~建議使用VS Code唷!
開始在ActionBattle_Actor.js底下寫點東西
看檔案命名,這是個寫關於角色的插件
我們就在這邊先定義一個簡單的角色
(ps 其實RPG Maker有先定義好角色類別了,我們這邊先自己試著寫簡單的類別出來,之後在想辦法整合)
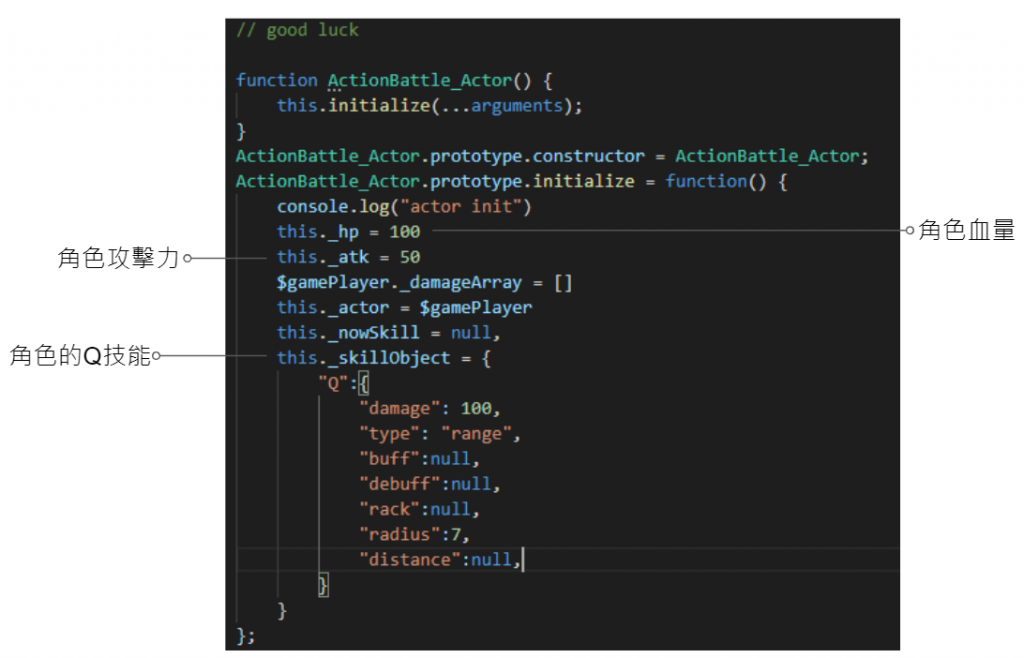
寫一段定義角色的code如下
先創立一個角色,預設有一招技能"Q",一個7x7的範圍技能
角色定義好以後,就要想辦法把這個角色定義掛勾在遊戲裡
由於我們要開始繼承RPG Maker所自帶的類別
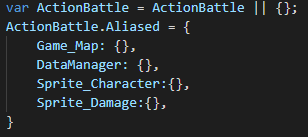
所以我們先開一個變數集來定義我們想繼承的類別
在plugins/底下再創立一個檔案叫做ActionBattle_Var.js
寫下
接著一樣引入插件
但再引入插件時
將ActionBattle_Var放在第一個插件(用UI拖拉即可)
這樣後面的檔案才讀取的到裡面定義的變數
明天繼續將這個定義的角色掛勾進遊戲
